
PWA (Progressive Web Application) Frontend

The PWA (progressive web application) frontend works like a normal application on the mobile. It allows you to adjust the custom style as your requirement. We provide icon size, name, display orientation, colors, etc options to make quickly app format. You get a combination of a native app with the website.
Hot Features

PWA Features

- Lower development costs than native mobile apps.
- The PWA provides a combination of a native application with the website.
- Load faster than native apps.
- Fast installation compares to native mobile apps.
- In PWA you have not updating issue that occurs in other applications.
Features

- New feature push notification added.
- This module fluently work with multiple company.
- Easy to configure the PWA backend with the icon size, name, display orientation, colors.
- The configuration options,
1) Color: Theme color & Background color.
2) Icon: Icon, Icon mimetype, Icon size.
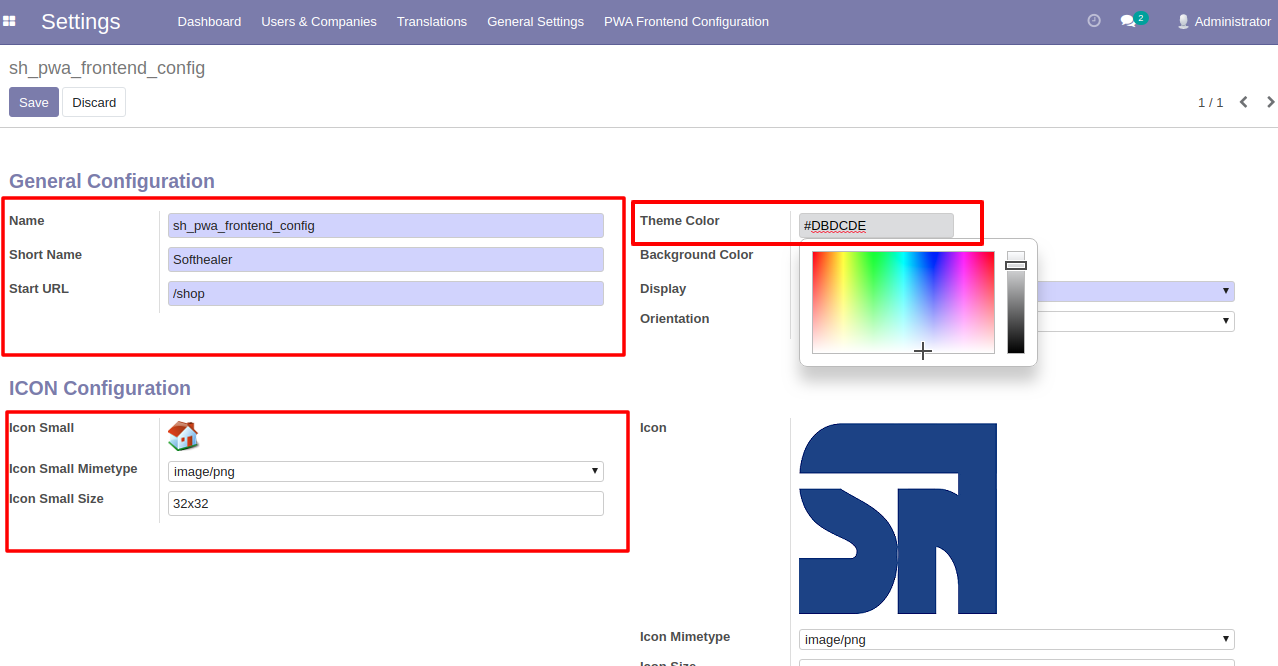
3) Display orientation: Fullscreen, Standalone, Minimal.
4) General configuration: Name, Short name. - No special configuration required just install it and cheers!
- This module saves your important time. It reduces human efforts.
Notes

- SSL required if you are on the cloud or using IP. As without SSL permission of notification does not work. If you are running odoo on the localhost (http://localhost) then it's not required SSL.
- Although PWA supports IOS/Android, The firebase push API has some browser limitations, which you can check using the below link.
Firebase Support
Copy Link: https://firebase.google.com/support/troubleshooter/fcm/delivery/diagnose/
web#:~:text=arrow_back%20FCM%20browser%20support%20and,a%20browser%20supports%20messaging%20capabilities
Browser Compatibility With Push API
Copy Link: https://caniuse.com/push-api - Please ask us on sales@softhealer.com if any doubt.
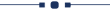
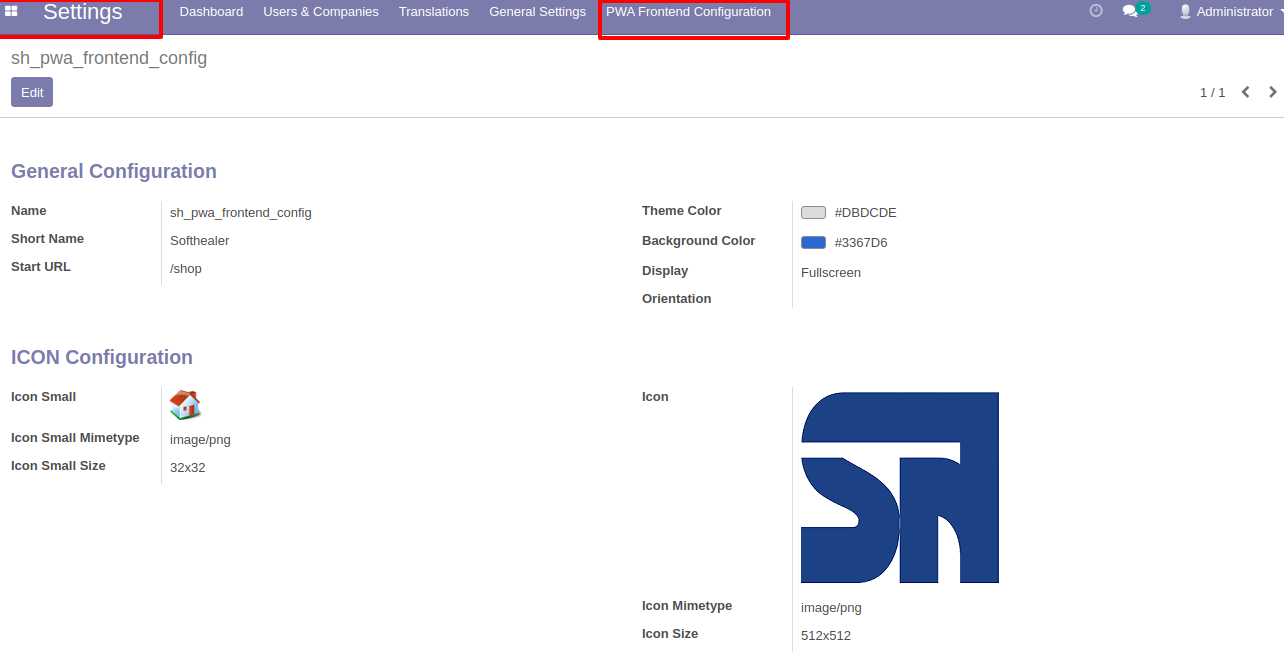
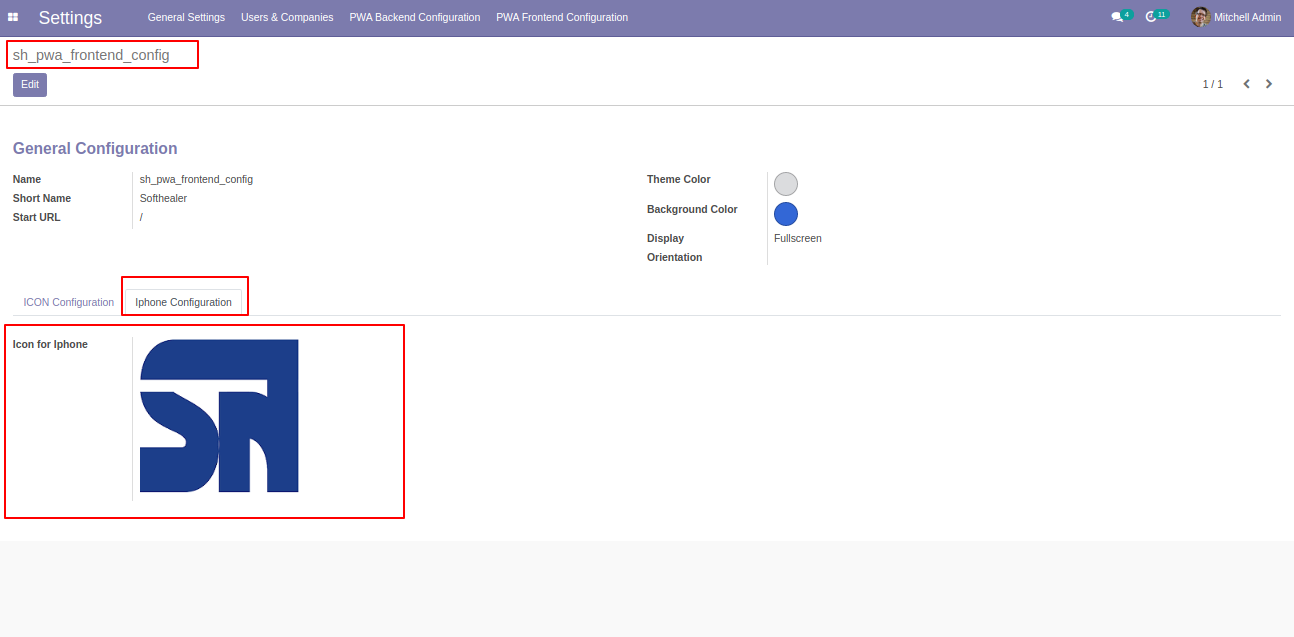
Go to "Settings" => "PWA Frontend Configuration".

You can configure PWA as per your choice.

You have an option in the display orientation.

Configuration for the iPhone icon.

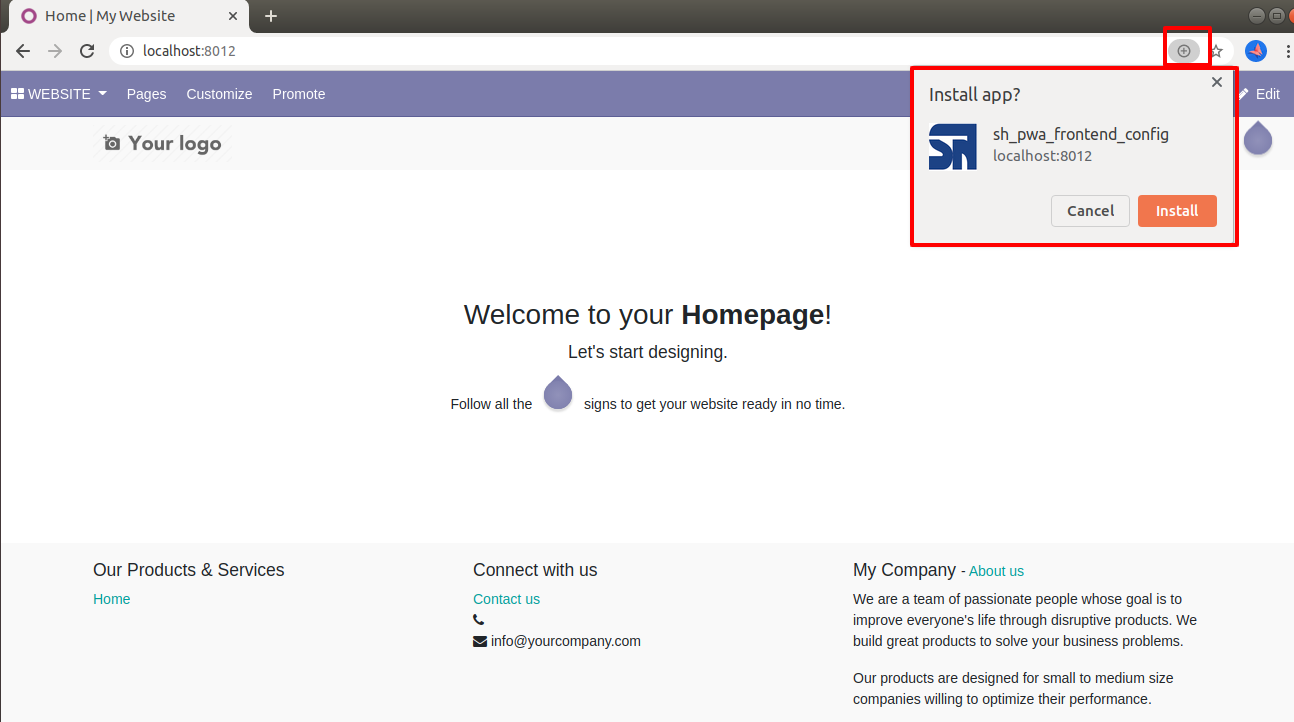
You will see plus icon like we have highlighted in the screenshot if you press that then you will see one popup to install the app then press the "Install" button.

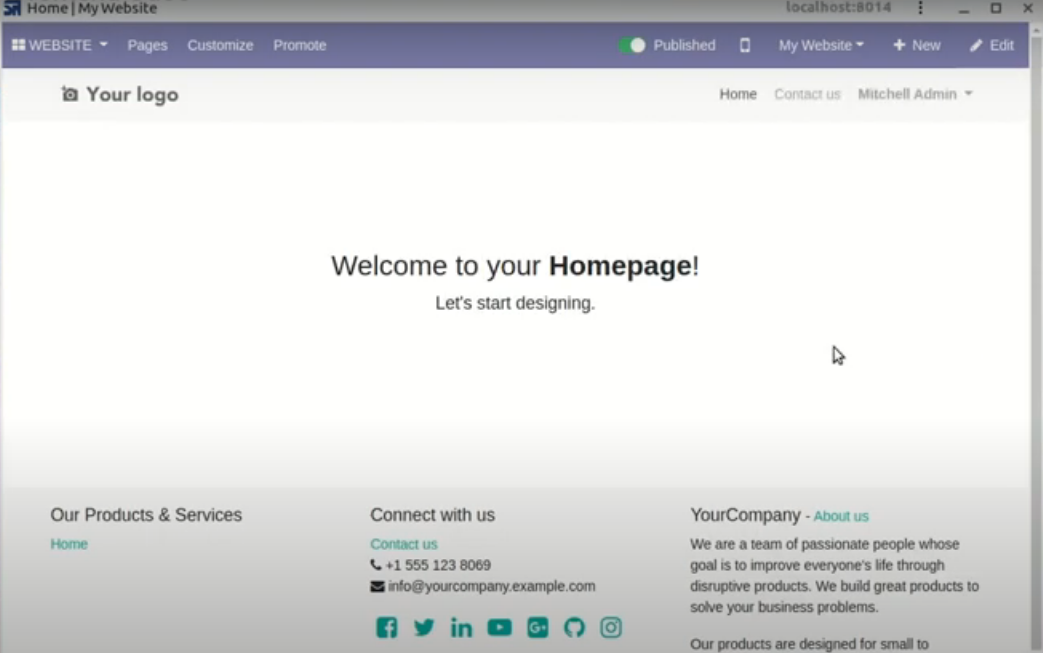
Installed PWA backend looks like below.

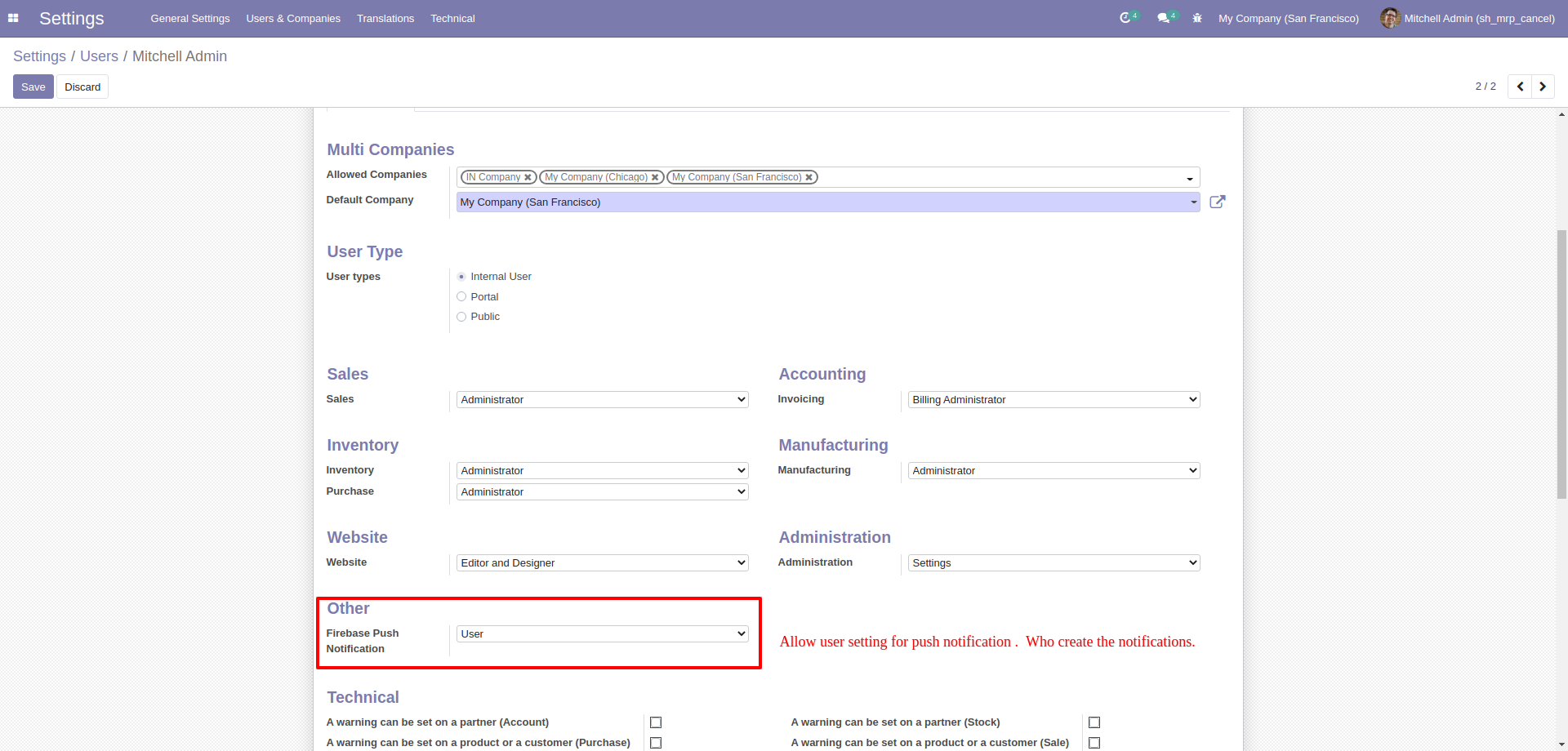
Allow User access right, so that user can create a web push notification.

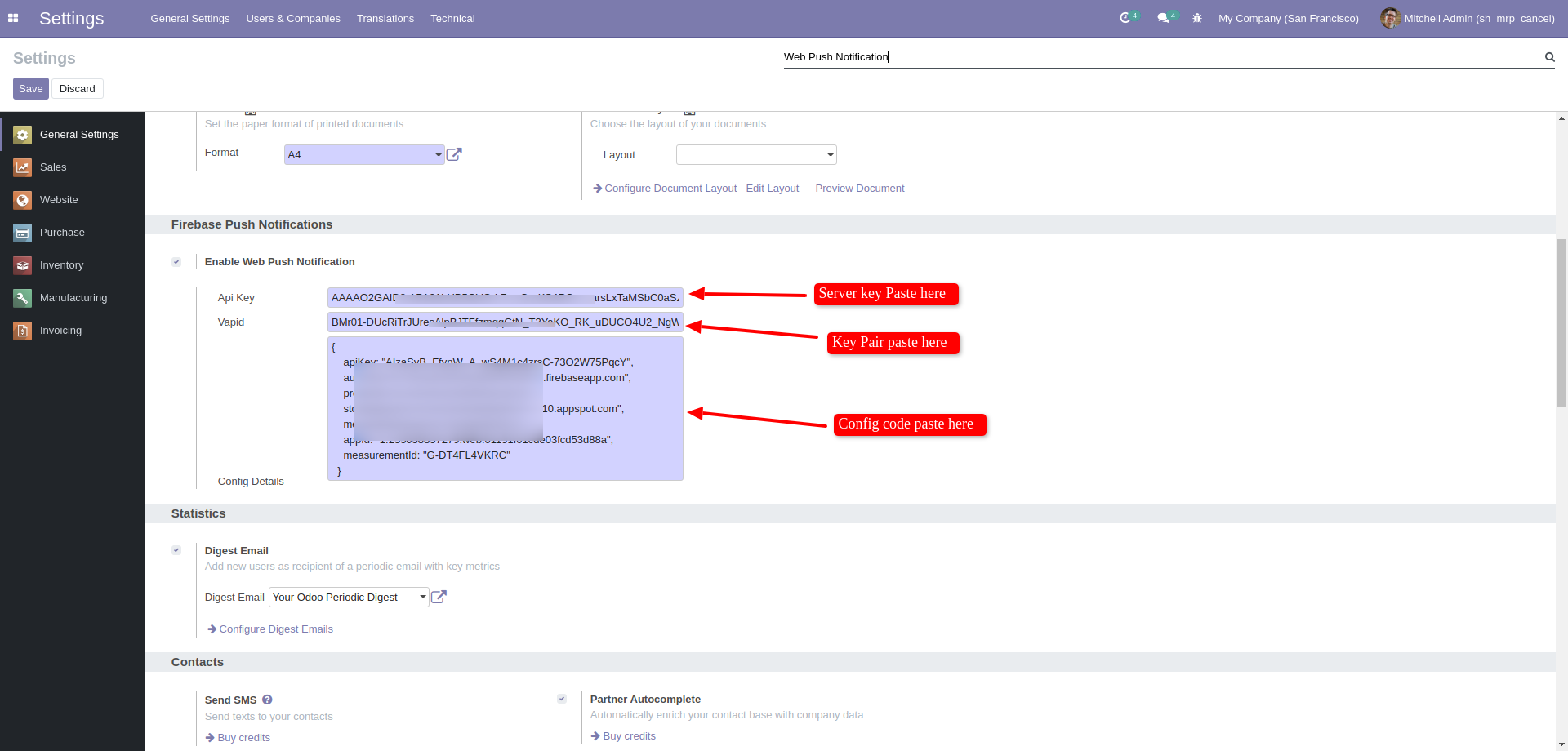
In General Setting, just past firebase keys and config code (First Config Firebase Setup)

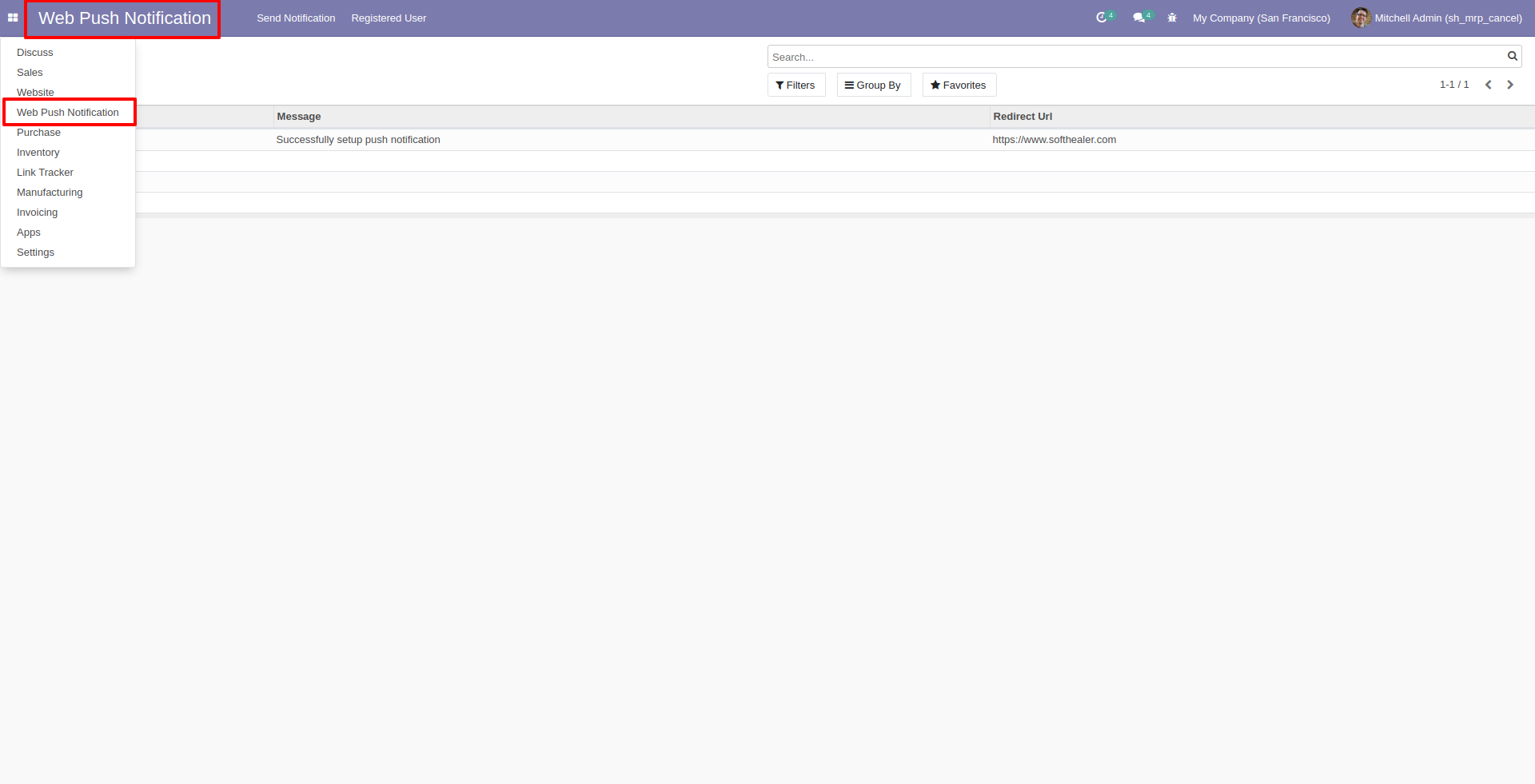
Web Push Notification Menu and Tree View.

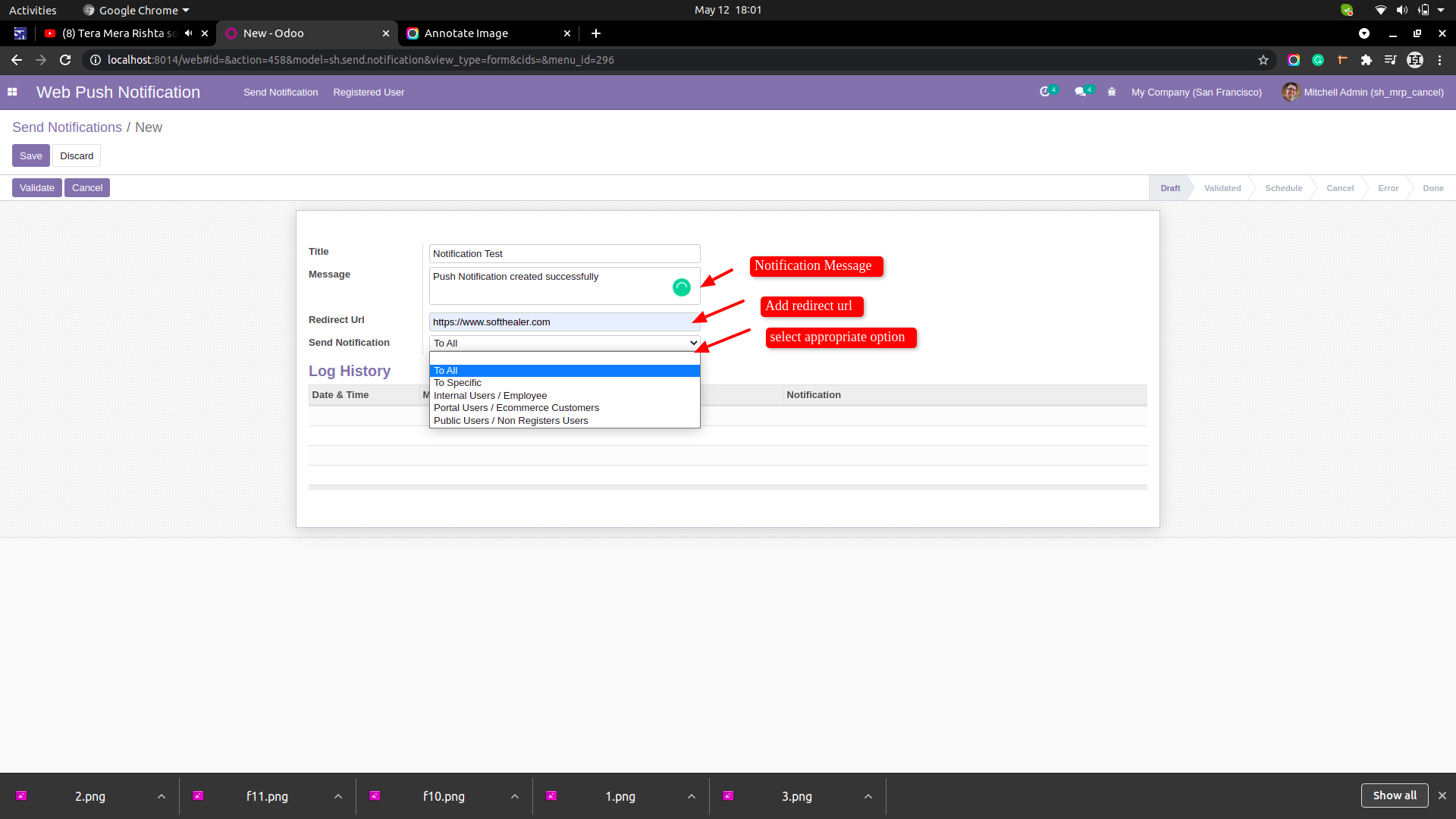
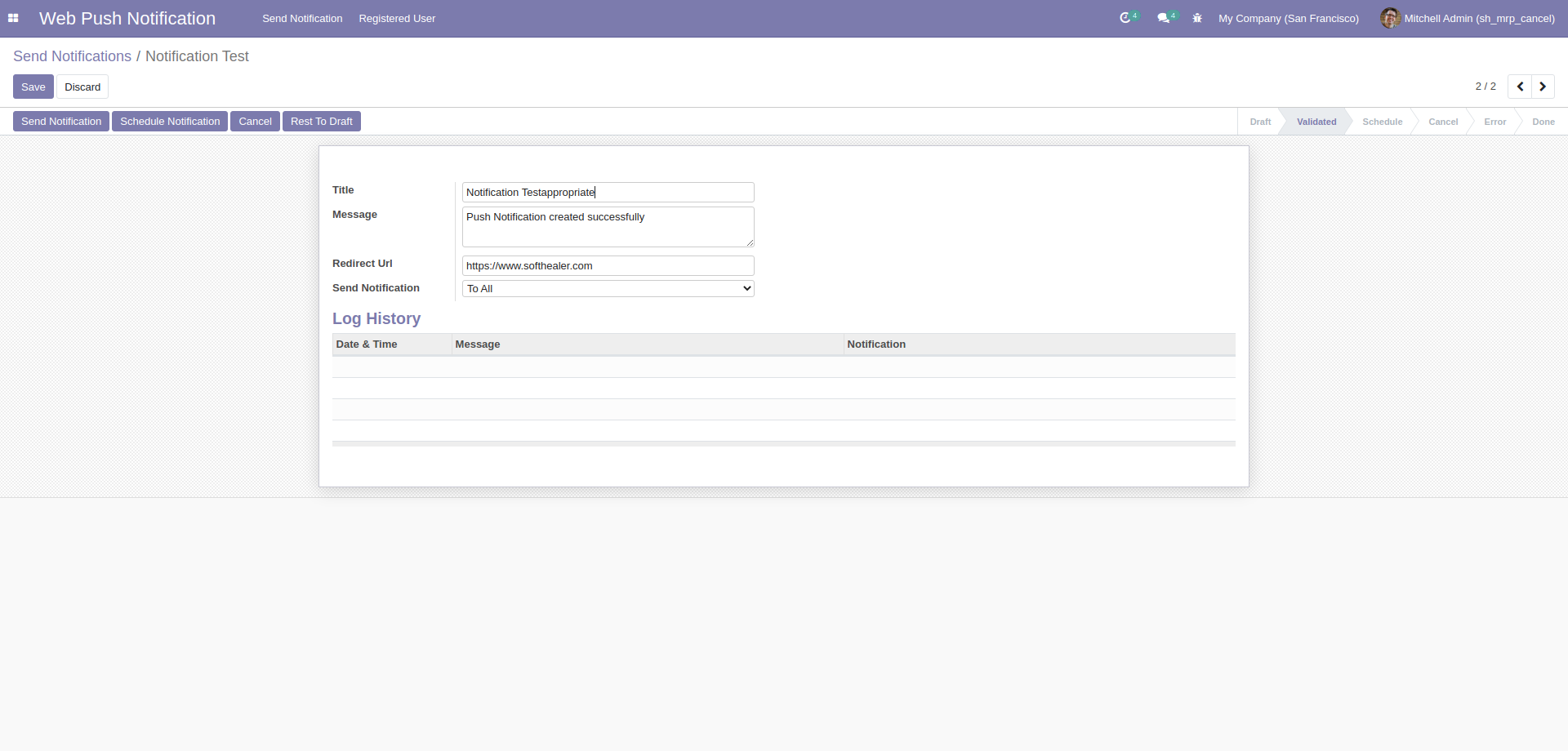
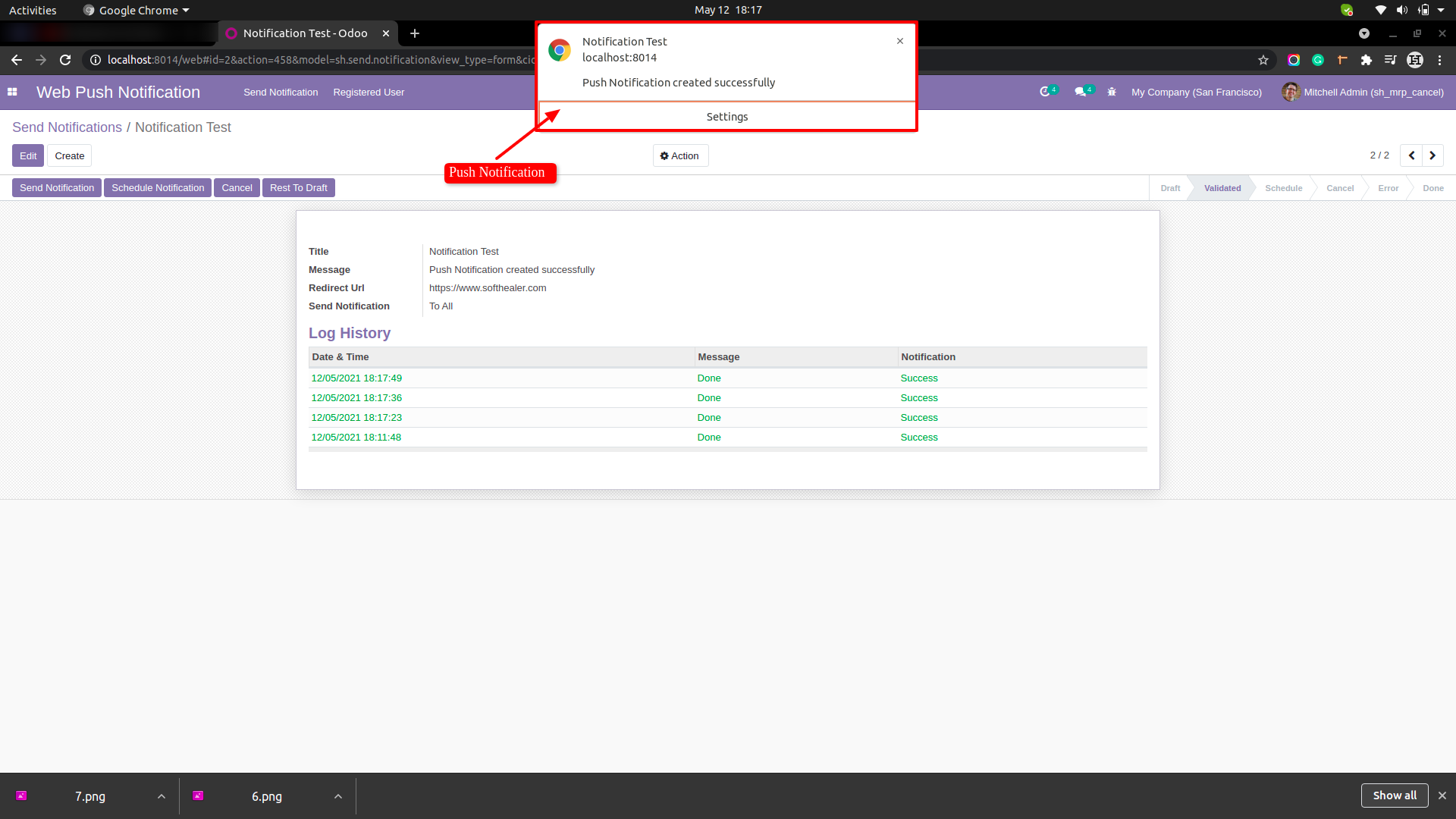
Web Push Notification Form view, Here you can create a notification.

After 'Validate' notification click 'Send Notification', and users get the notification.

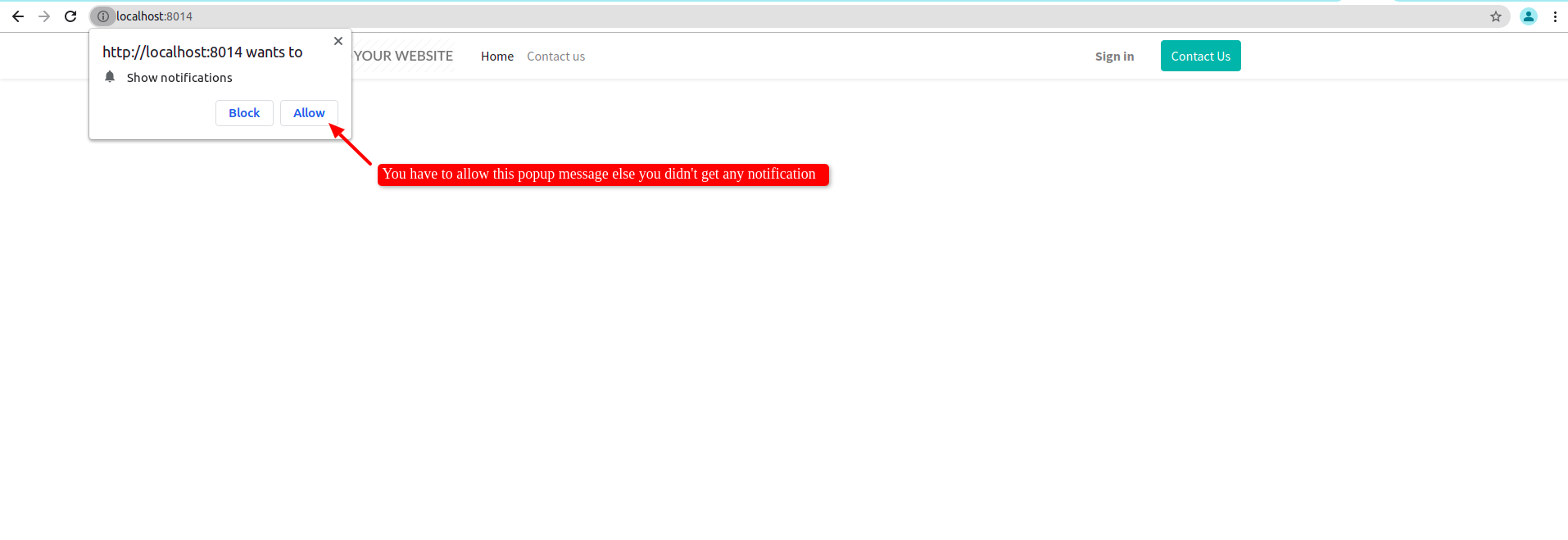
Make sure your users allow the Notification popup in their browsers.

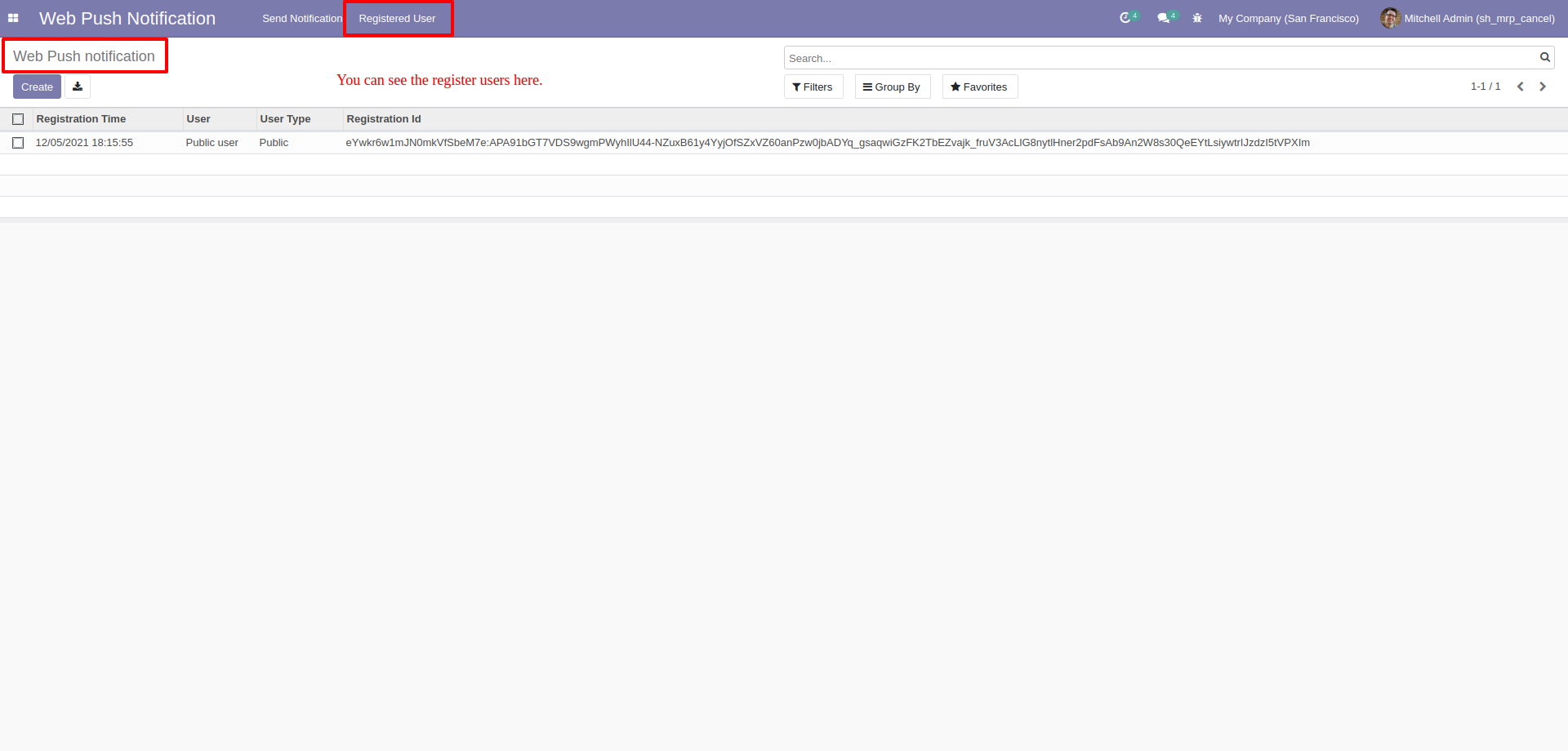
In 'Register User' here you can see the list of all users who are getting notifications.

Web Notification look like below image. Cheers....

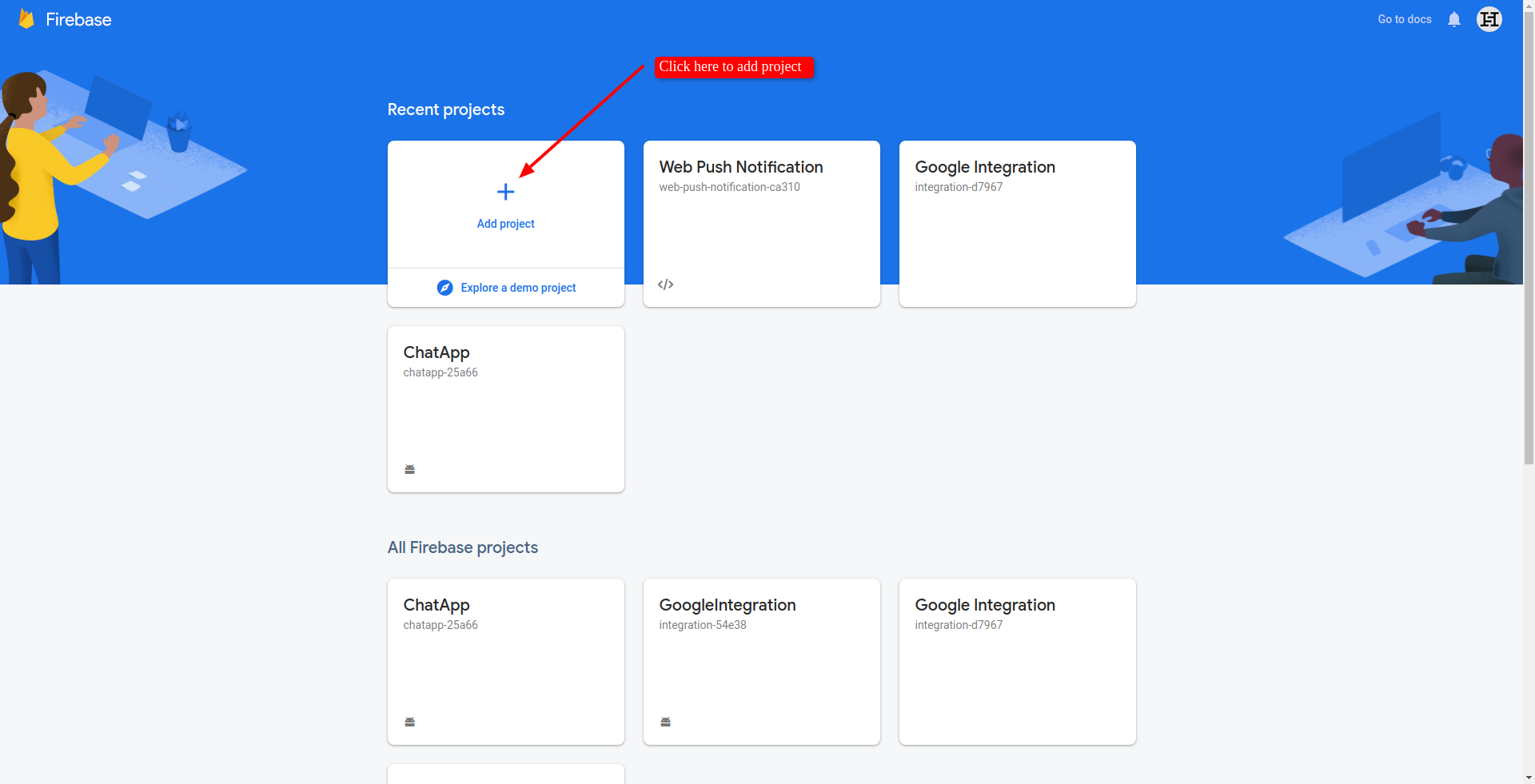
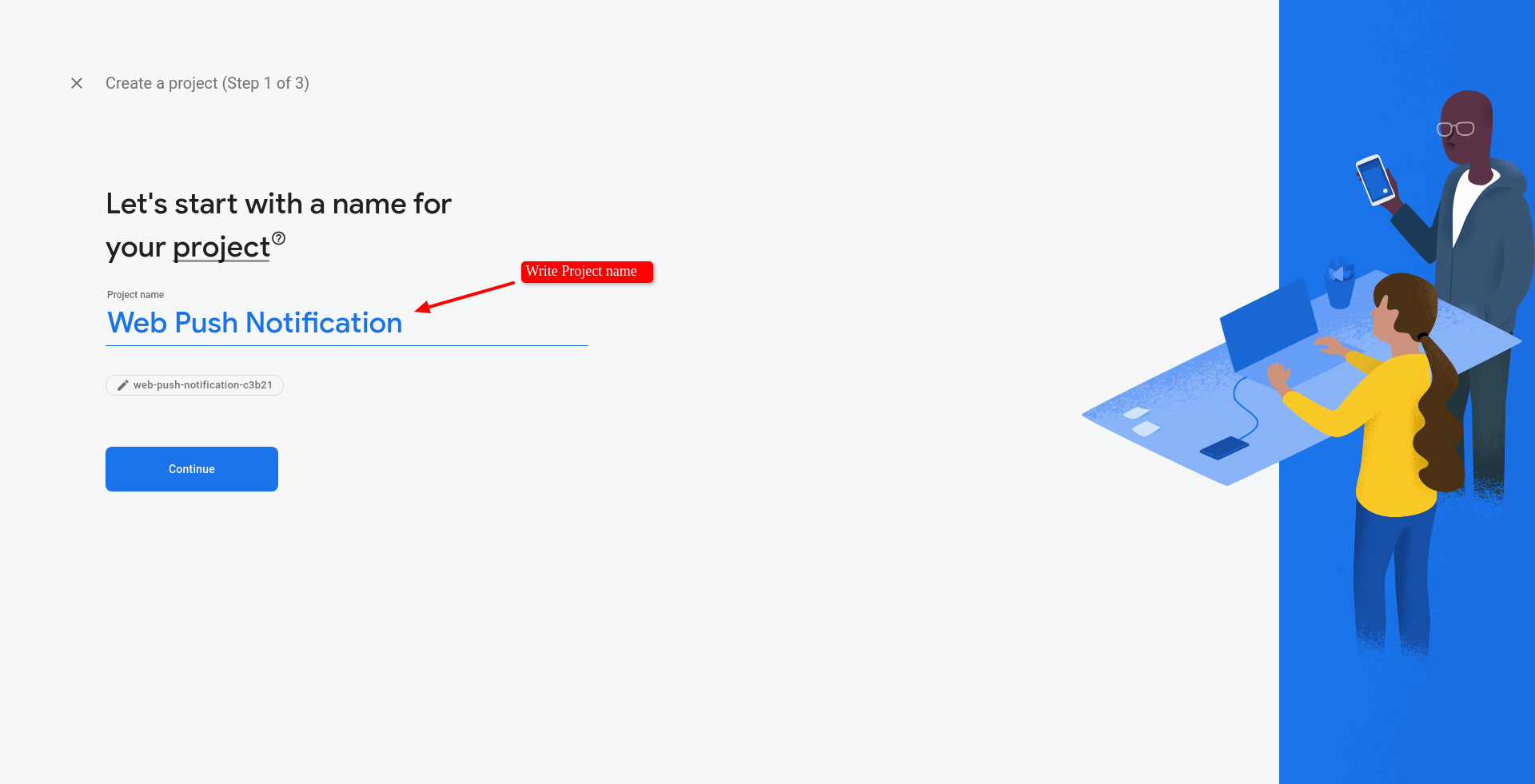
Goto Firebase Console and click on add project.

Here add your project name and click next.

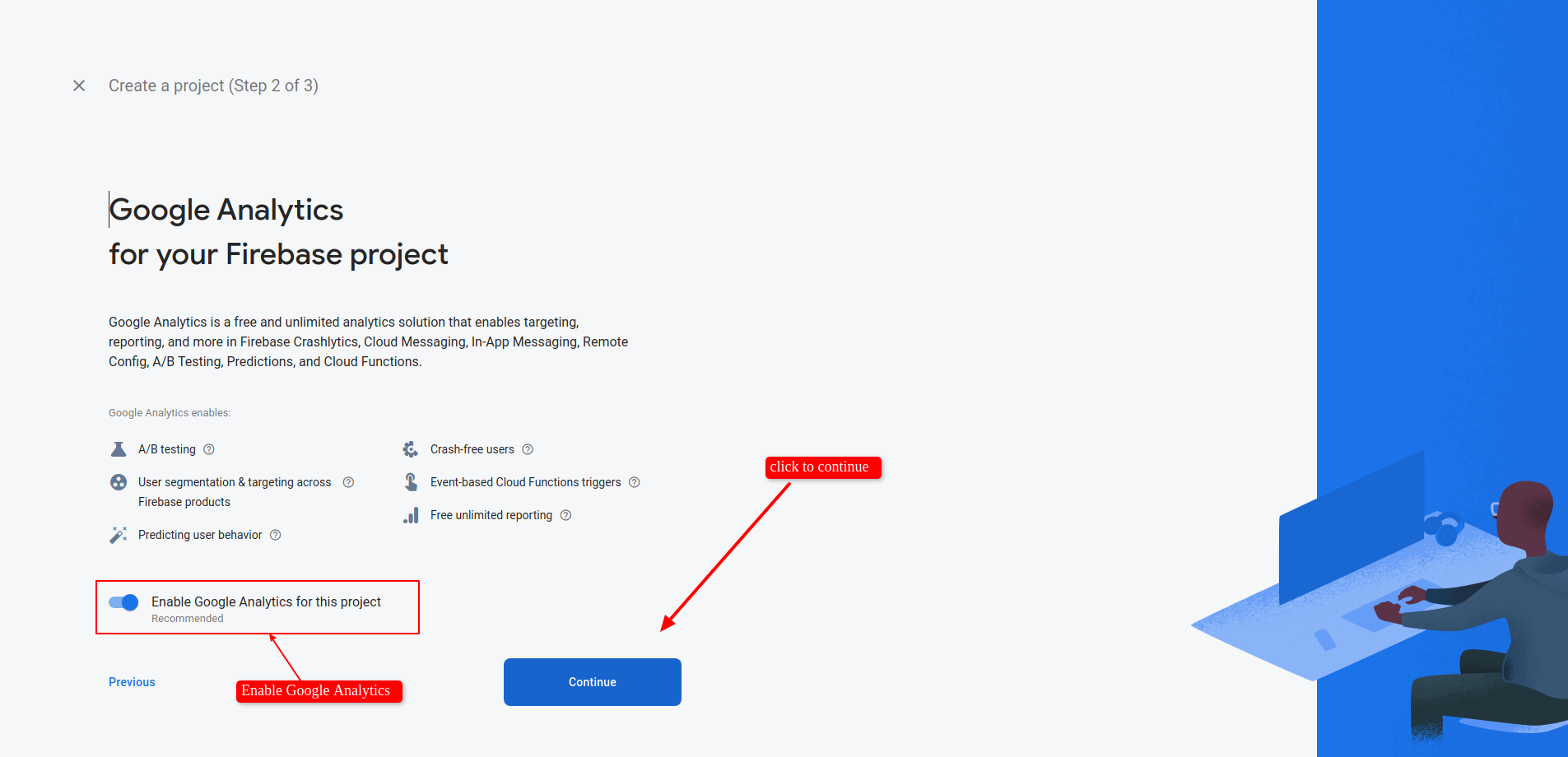
If you want google analytics so enable it else disable that and click continue.

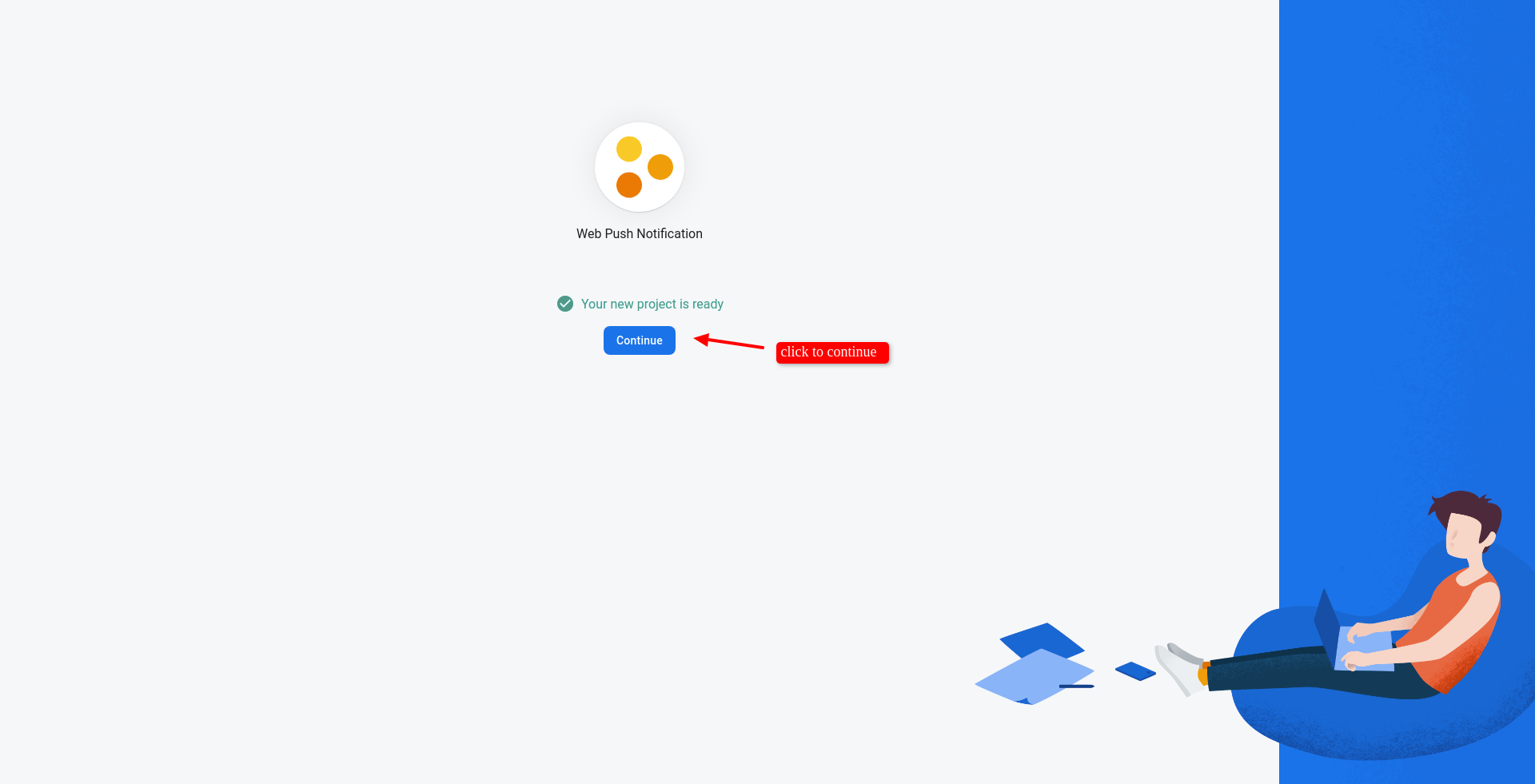
Click continue.

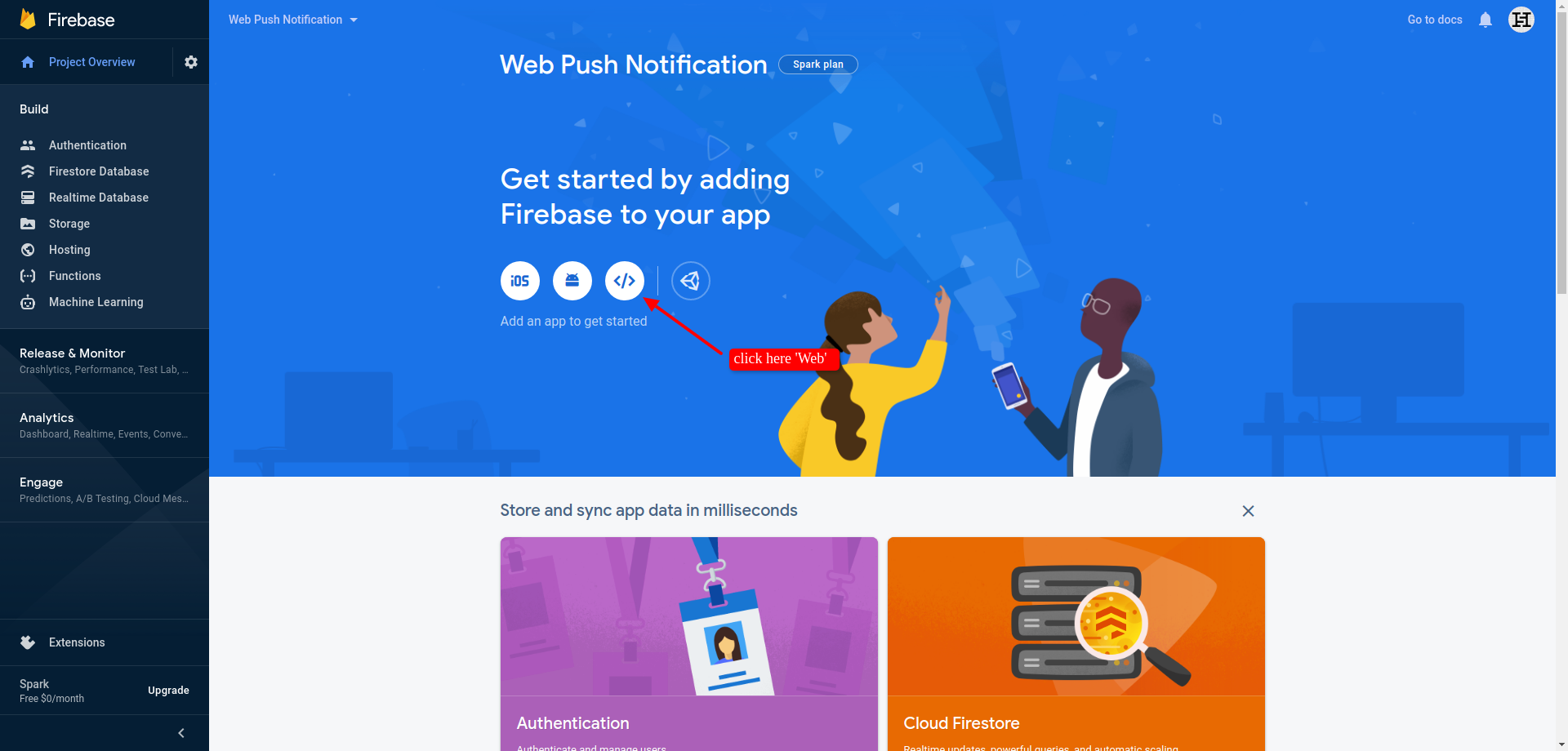
After adding project, Select 'Web' option click on it.

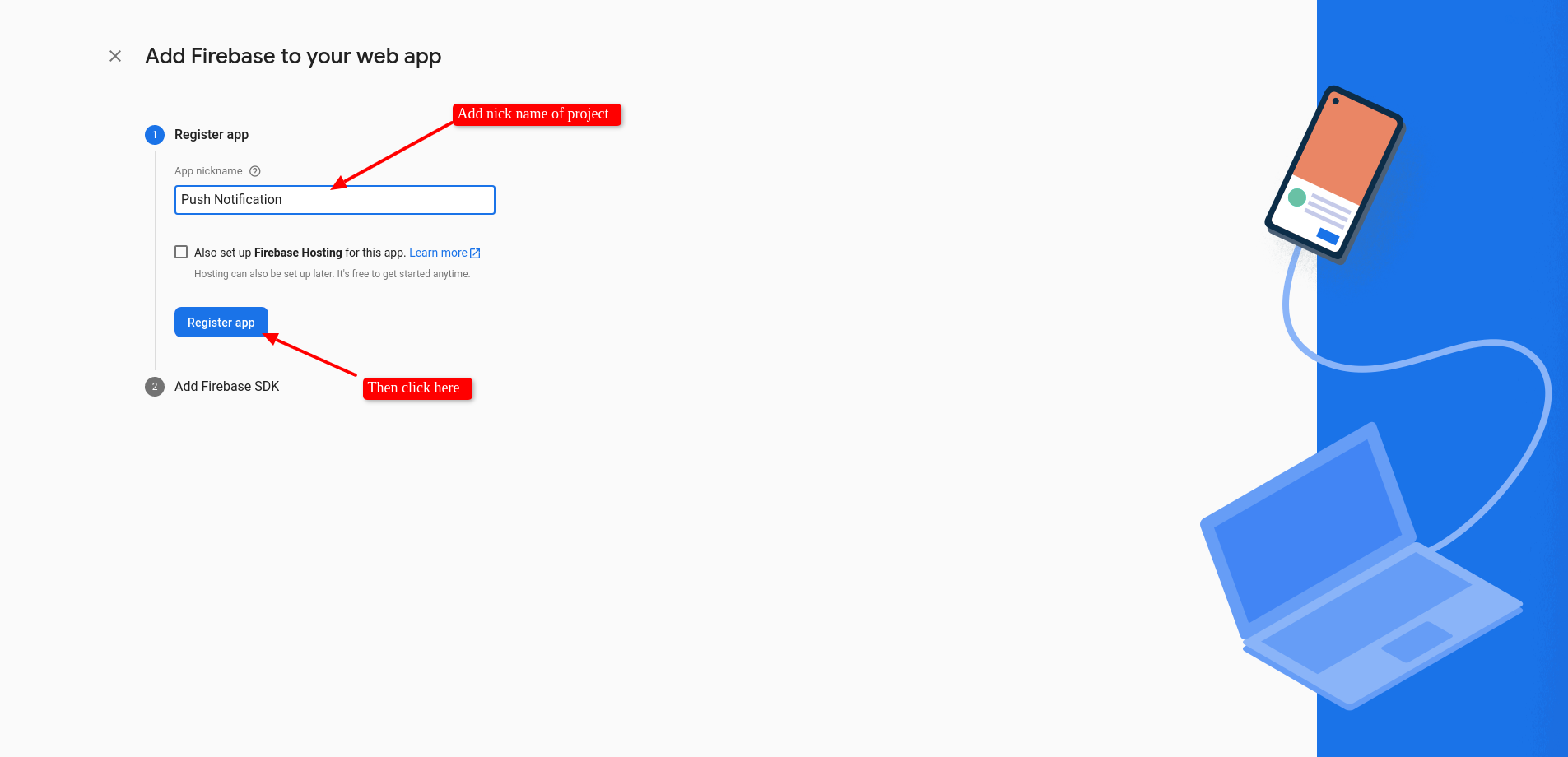
After that step here just add your project nick name and click register add.

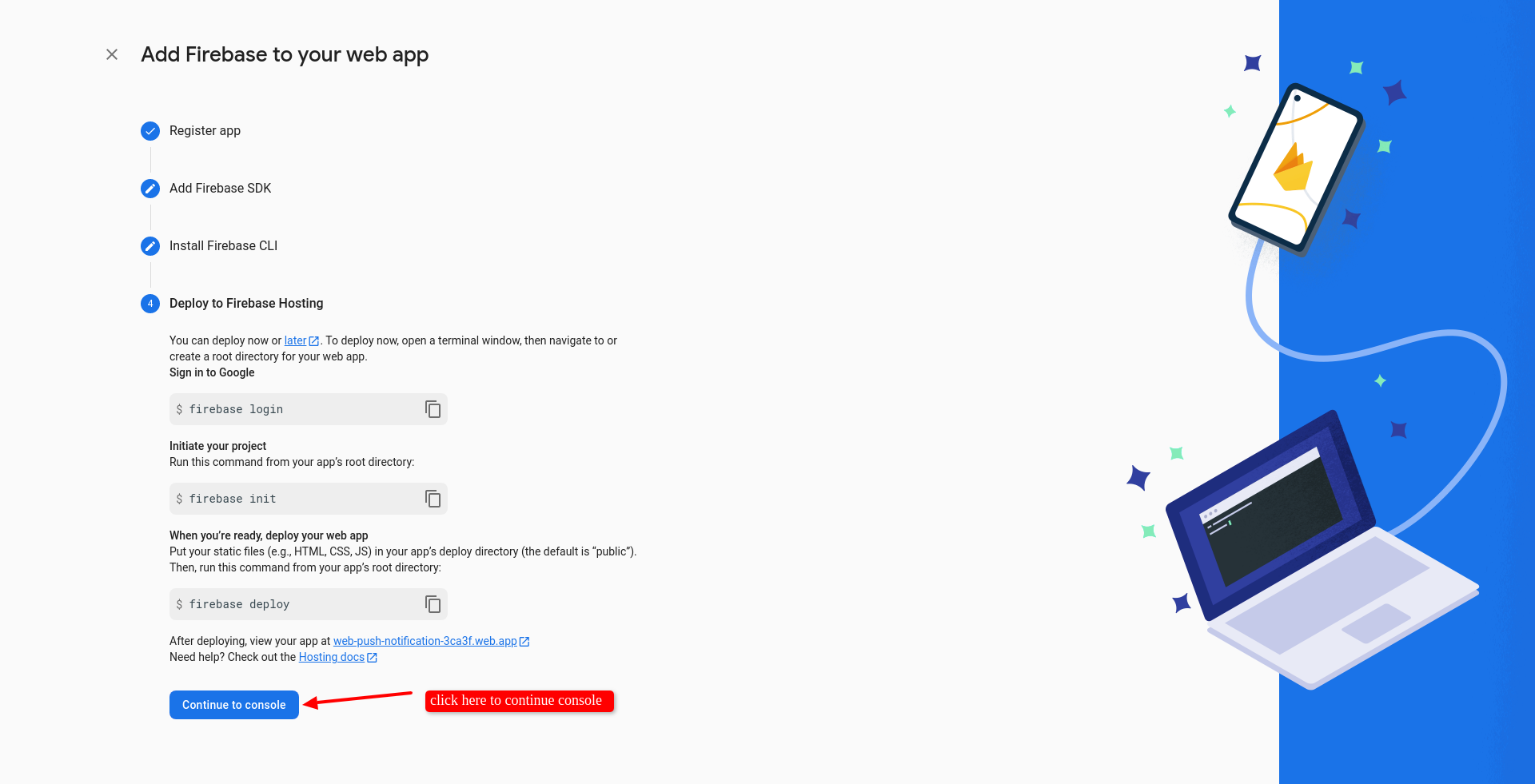
Then next all step and click 'Continue to Console'.

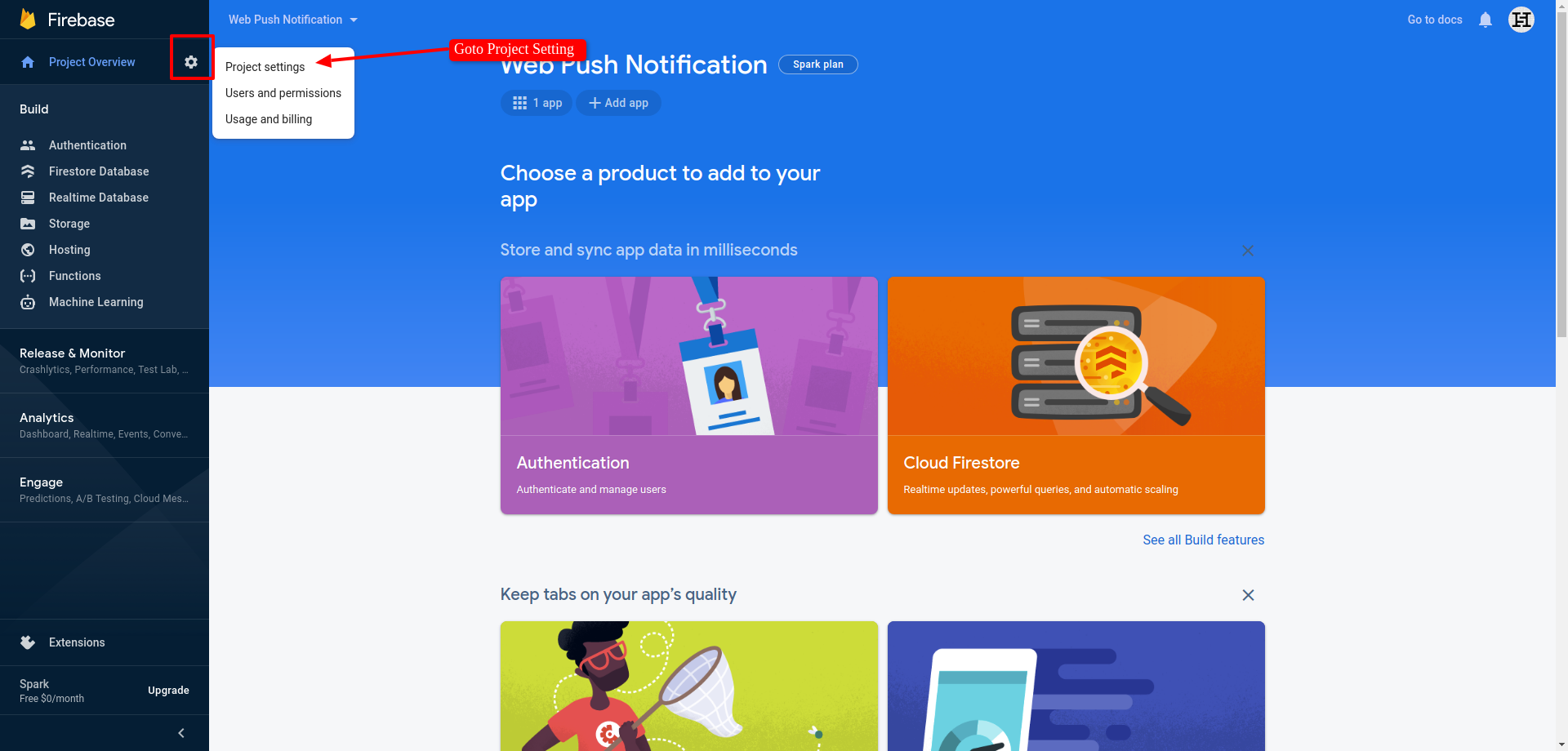
Now here goto project setting.

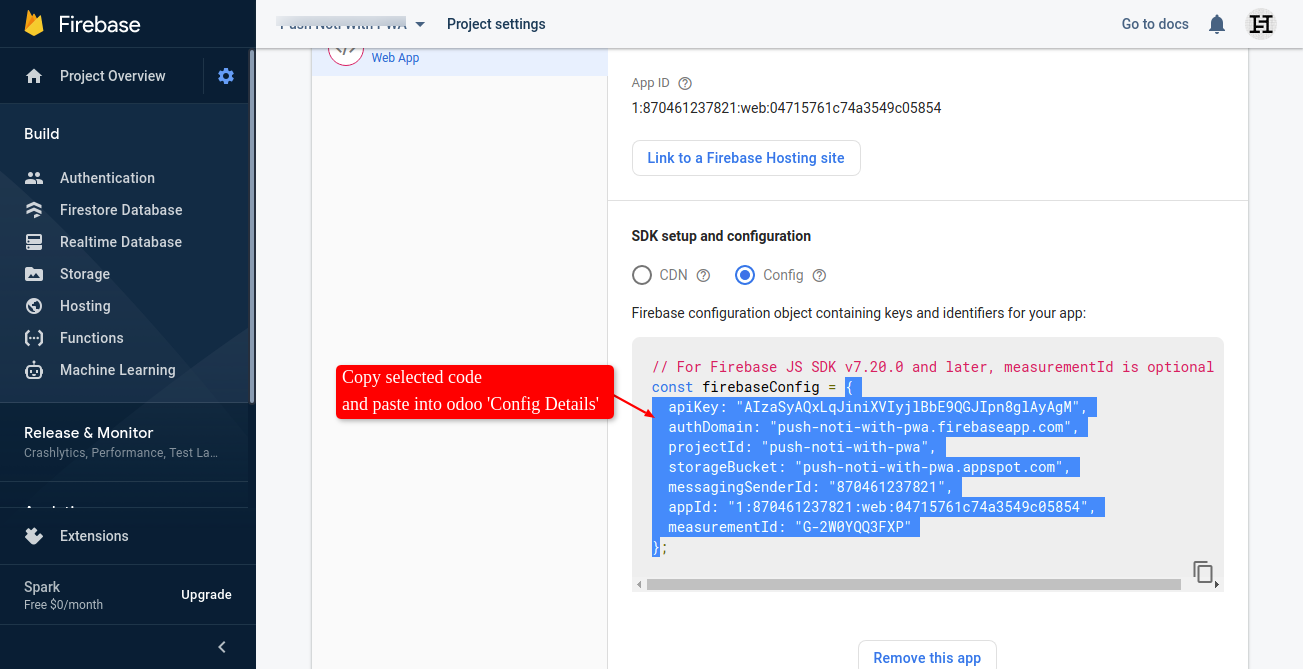
Here goto 'General' tab and copy 'config' code (make sure only copy selected code as per indicate in this screenshot).

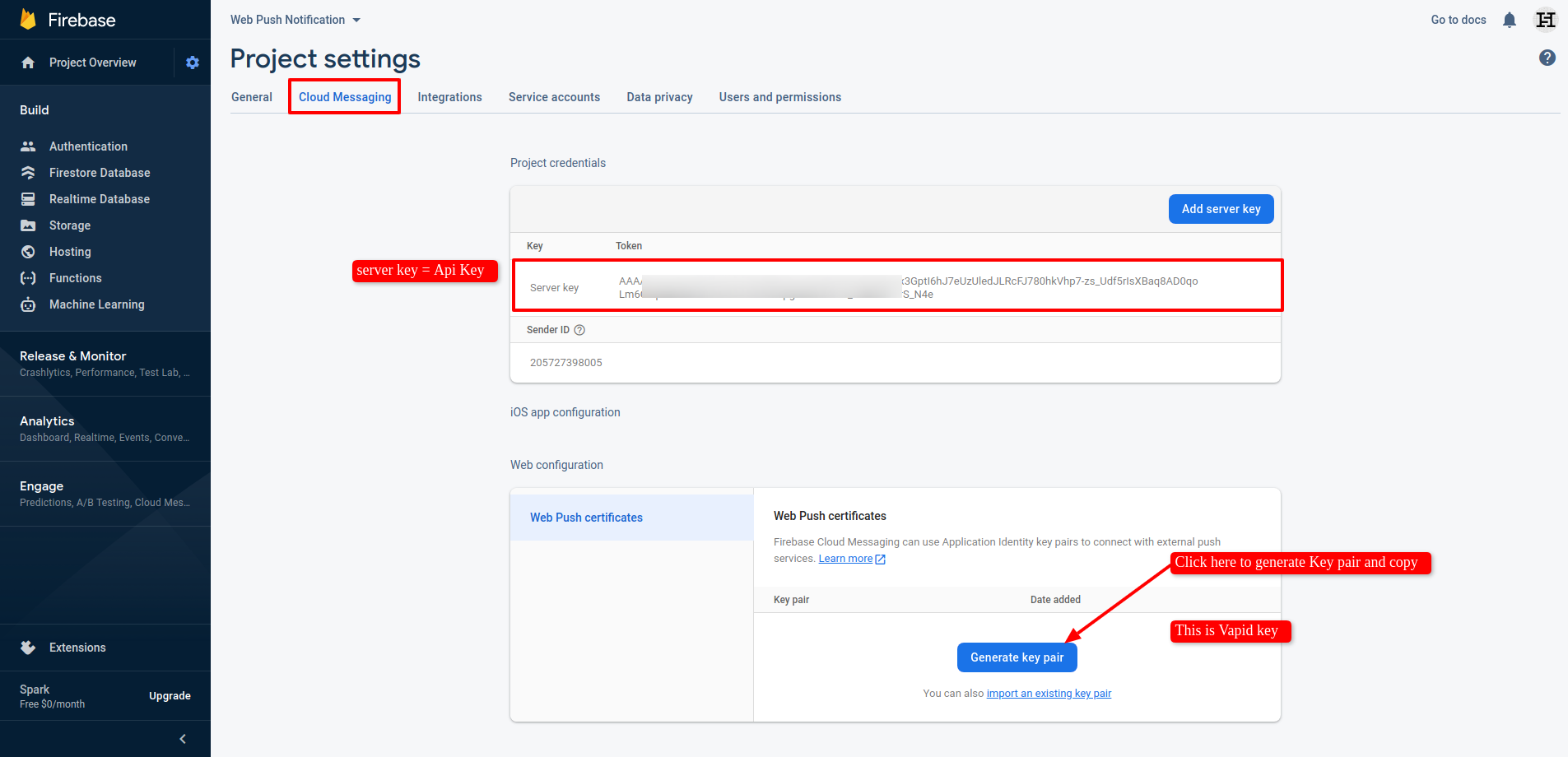
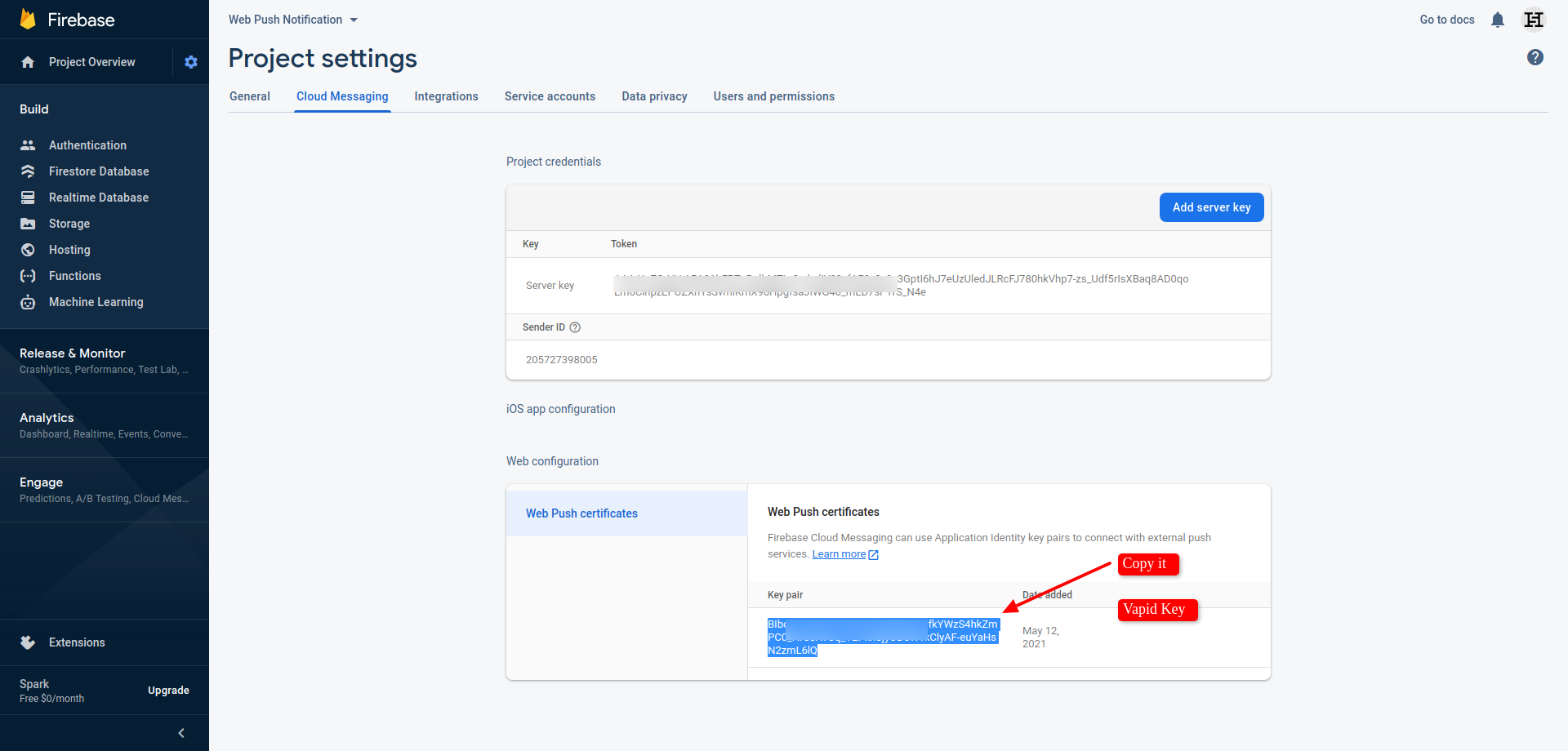
Now goto 'Cloud Messaging' and copu server key and past it in 'Api key' in odoo general setting. Now click on 'Generate Key Pair'.

After that copy that key and past in 'Vapid' in odoo general setting. Thats it.

Version 15.0.1 | Released on : 10 October 2021
- Yes, this app works perfectly with Odoo Enterprise (Odoo.sh & Premise) as well as Community.
- Yes, This app is compatible with Odoo's Multi-Company Feature.
- Please Contact Us at sales@softhealer.comto request customization.
- Yes, we provide free support for 100 days.
- Yes, you will get free update for lifetime.
- No, you don't need to install addition libraries.
- Yes, You have to download module for each version (13,14,15) except in version 12 or lower.
- No, We do not provide any kind of exchange.
